Markus Oberlehner 🔭 on Twitter: "⚡️ If you use `<style scoped>` to scope your CSS styles in your Vue.js components, you might consider using `<style module>` instead. This gives you a better
![Typescript + vue-class style components] Argument of type 'typeof UsageChart' is not assignable to parameter of type 'VueClass<Vue>' · Issue #495 · apertureless/vue-chartjs · GitHub Typescript + vue-class style components] Argument of type 'typeof UsageChart' is not assignable to parameter of type 'VueClass<Vue>' · Issue #495 · apertureless/vue-chartjs · GitHub](https://user-images.githubusercontent.com/39063453/54958288-fc84d180-4f33-11e9-8d19-7dffb745f857.png)
Typescript + vue-class style components] Argument of type 'typeof UsageChart' is not assignable to parameter of type 'VueClass<Vue>' · Issue #495 · apertureless/vue-chartjs · GitHub

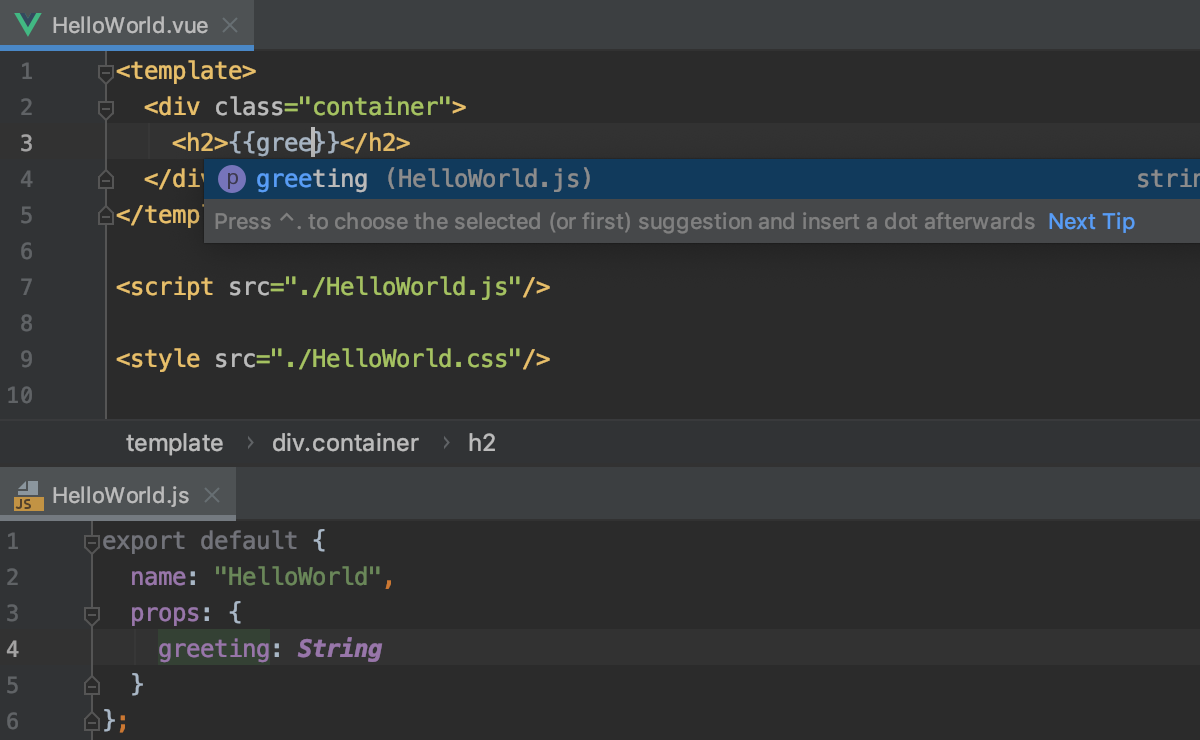
WebStorm 2019.3: Faster Startup, More Advanced Vue.js Support, Smarter Code Completion for JavaScript, and More | The WebStorm Blog